Elements: A seamless way to capture, secure, and tokenize data

An application can only rise as high as the level of trust provided by its users. Keeping data safe and secure is one of the most important ways to do that, but tackling data security and compliance while converting users or implementing a new feature is something most development teams don’t want to do. Wouldn’t it be simpler and safer if developers and designers didn’t have to worry about dealing with the complexities of securing bank accounts, credit cards, or social security numbers? We think so, and this idea has guided our data tokenization platform’s design from day one.
So how do you collect and protect your users’ data while still providing a first-class user experience (UX)?
What are Basis Theory Elements?

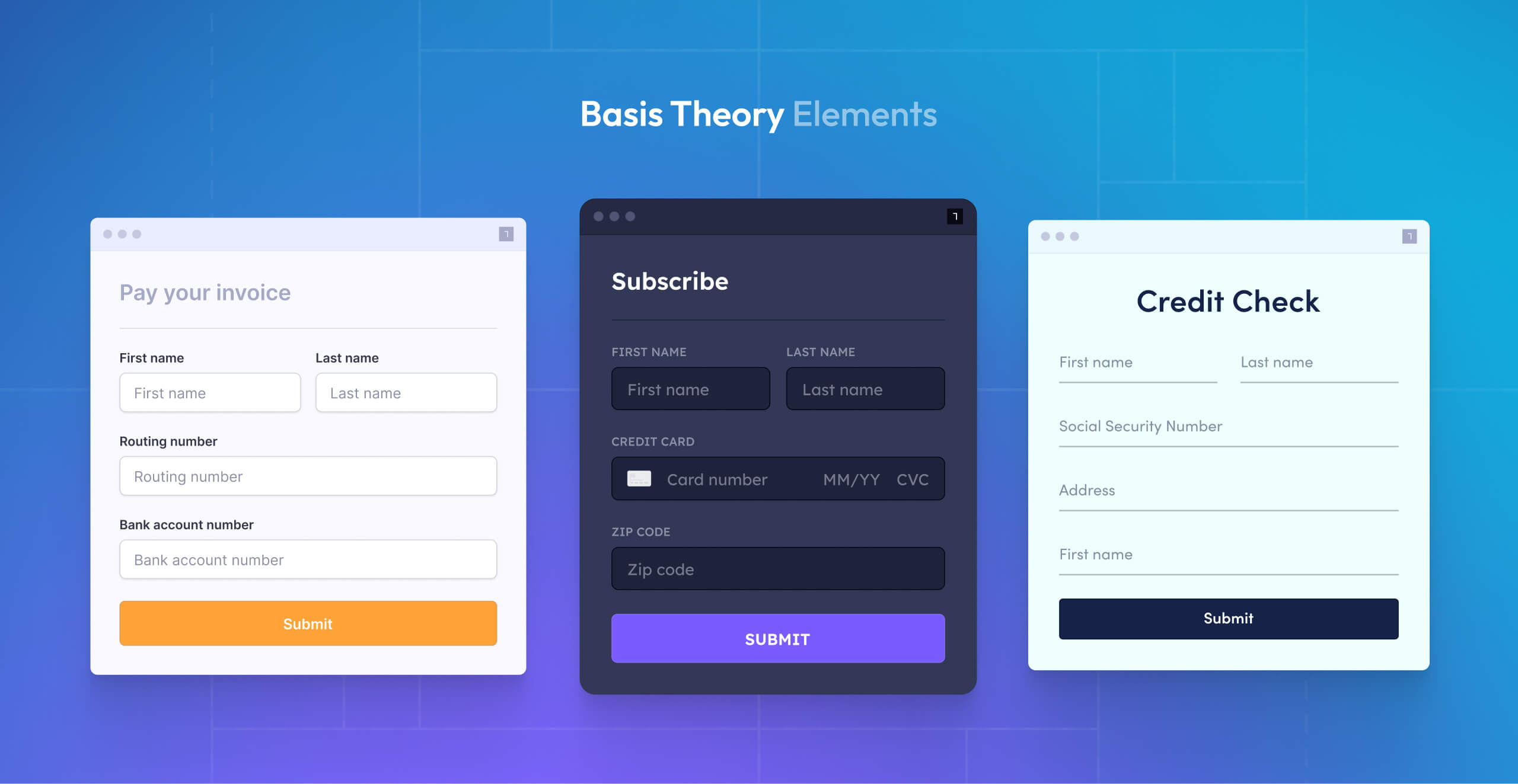
Basis Theory Elements provide developers and designers a fast, dynamic, and secure way to seamlessly collect information from within their applications without exposing their systems to the underlying sensitive data. Elements work by funneling the information collected from your user straight to your own safe, compliant and dedicated environment within Basis Theory—where it’s tokenized to your liking. This means no sensitive data ever touches your front or backend codebase.
What makes Basis Theory Elements unique?
Fast and flexible
We created Text Elements to give developers complete control over collecting and tokenizing their data. For example, do you want to generate one token for multiple fields, like First Name, Last Name, or tokenize them individually? Want to send some fields to Basis Theory for tokenization, but not all? The choice is yours. (Hint: Your users won’t notice)
We also created Card Elements to provide developers an even simpler path to quickly collecting and tokenizing card data. With this ready-made but customizable template, developers can tokenize the primary account number (PAN), card expiration date, and card verification code individually or collectively. Card Elements also come with rich building blocks, like card brand icons and modifying the CVC length to match the card brand. This kind of flexibility pays dividends when updating card payment information.
Seamless user experience
Complete control over styling creates a cohesive experience for users and improves conversion. To help, we’ve built out a rich set of supported CSS properties. Customize borders, padding, fonts, letter spacing, coloring, and funky drop shadows to make your input fields feel like a natural extension of your website or application.
Users' interaction with your form and its fields is just as crucial to their experience as its styling. We've created several events to help a user complete and submit her form. On Focus, On Change, On Blur, error handling, and others give you more control to collect analytics, fire error messages, autocomplete fields, and anything else designed to help convert your users.
Security and compliance-friendly
When a user submits this form, the data is sent straight to Basis Theory to be tokenized and processed to your liking. The platform will then encrypt the collected data at rest in its new home: a dedicated PCI-compliant and SOC2-certified environment. In exchange, you’ll receive a token identifier for future reference.
By abstracting this sensitive data from your system, you help your organization significantly reduce their security exposure and compliance scope. (Good time to mention that we can help reduce your PCI Level 1 compliance reporting requirements by nearly 90%!)
Using tokenized data
While the underlying sensitive data never hits your systems, we’ve built additional services, like Proxy and Reactors, to provide you with the ownership and usability you need to complete day-to-day operations. For example, do you need to run a Know Your Customer check, send transaction details to a biller, or forward payment information to a processor? Basis Theory has services for computing, sending, or receiving tokens.
The fun doesn’t stop there. There are a plethora of capabilities open to developers that they can now use to discover and traverse your tokenized data efficiently to complete daily operations, analyze for insights, or share externally with third parties.
How to get started?
What does it look like to get going? Start by clarifying the data you wish to tokenize. Are you looking to tokenize more than just credit card data? Do you want to tokenize the email addresses, bank account numbers, or social security numbers? Check out our getting started guides for your specific tech stack.
Let’s recap:
- Data security and compliance slow down and create risk during development.
- Elements secure user data from your application without bringing your systems into scope.
- Elements can provide greater control over your tokenization strategy, user experience, and security and risk posture.
Did you find any speed bumpers while integrating with Elements? Join us in our Slack Community so that we can flatten them out! We’d love to know how we can make Elements even better.
.png?width=365&height=122&name=BTLogo%20(1).png)